简单项目实战flutter(布局篇)
这是一个在撸完两个官方Demo之后,为了实践操作重写了原来app的项目。
虽然这个app基本上只有一个页面,算不上复杂但可以说内容丰富,涉及到的常用功能也不少,在花了三天假期的两天撸完大部分内容之后,感觉还是学到了不少知识点,在此做一些总结归纳,避免过几天忘记了。
项目地址:https://github.com/zhufree/friday_today
因为整体还没完全完成,主体代码就没有分几个文件,都放在 https://github.com/zhufree/friday_today/blob/master/lib/main.dart ,一共800多行
这里是原来的原生代码,全部用kotlin写的,也是基本上都在一个Activity里面:
https://github.com/zhufree/Fraiday-Android/blob/master/app/src/main/java/info/free/duangjike/friday/FridayActivity.kt
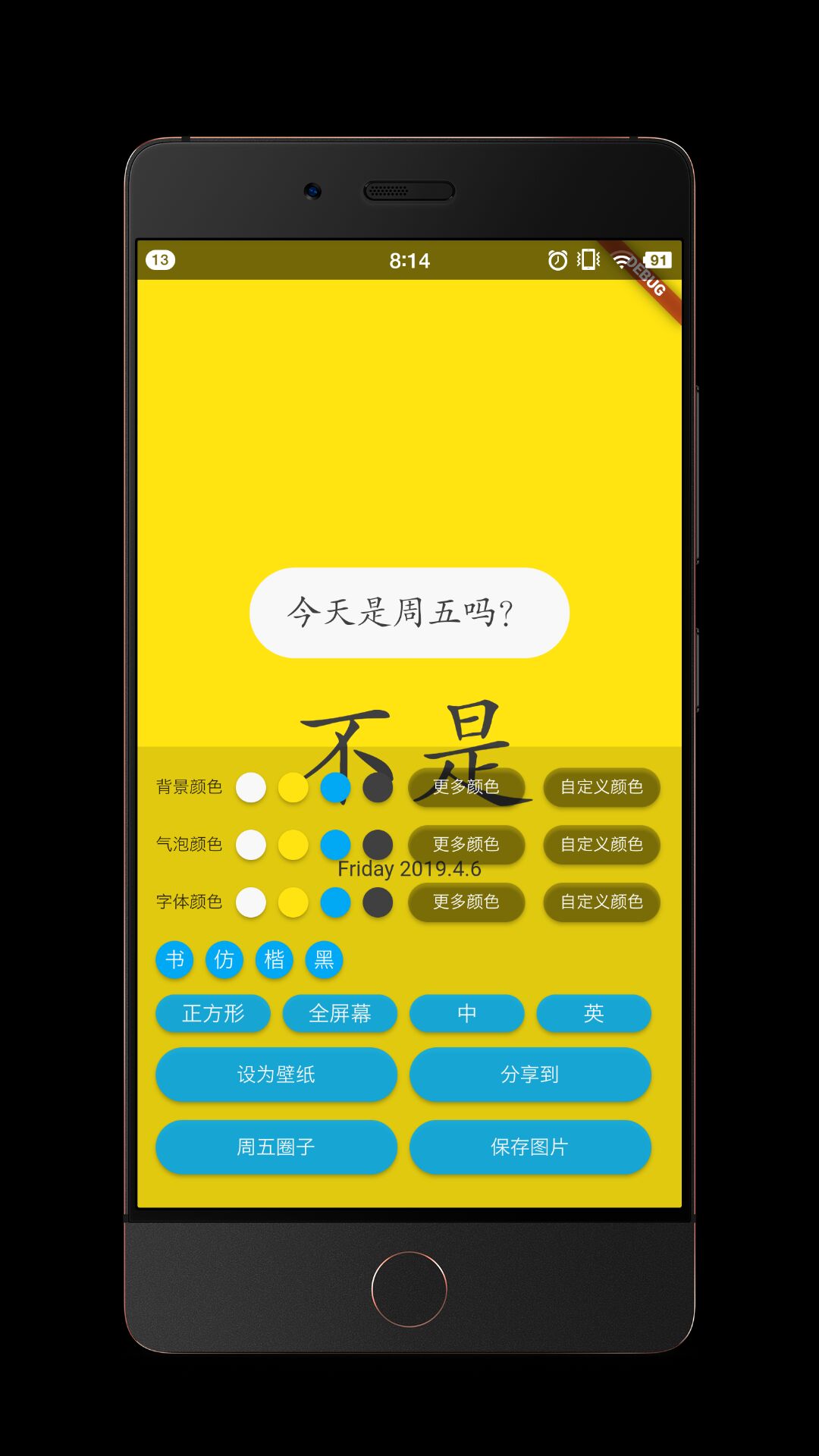
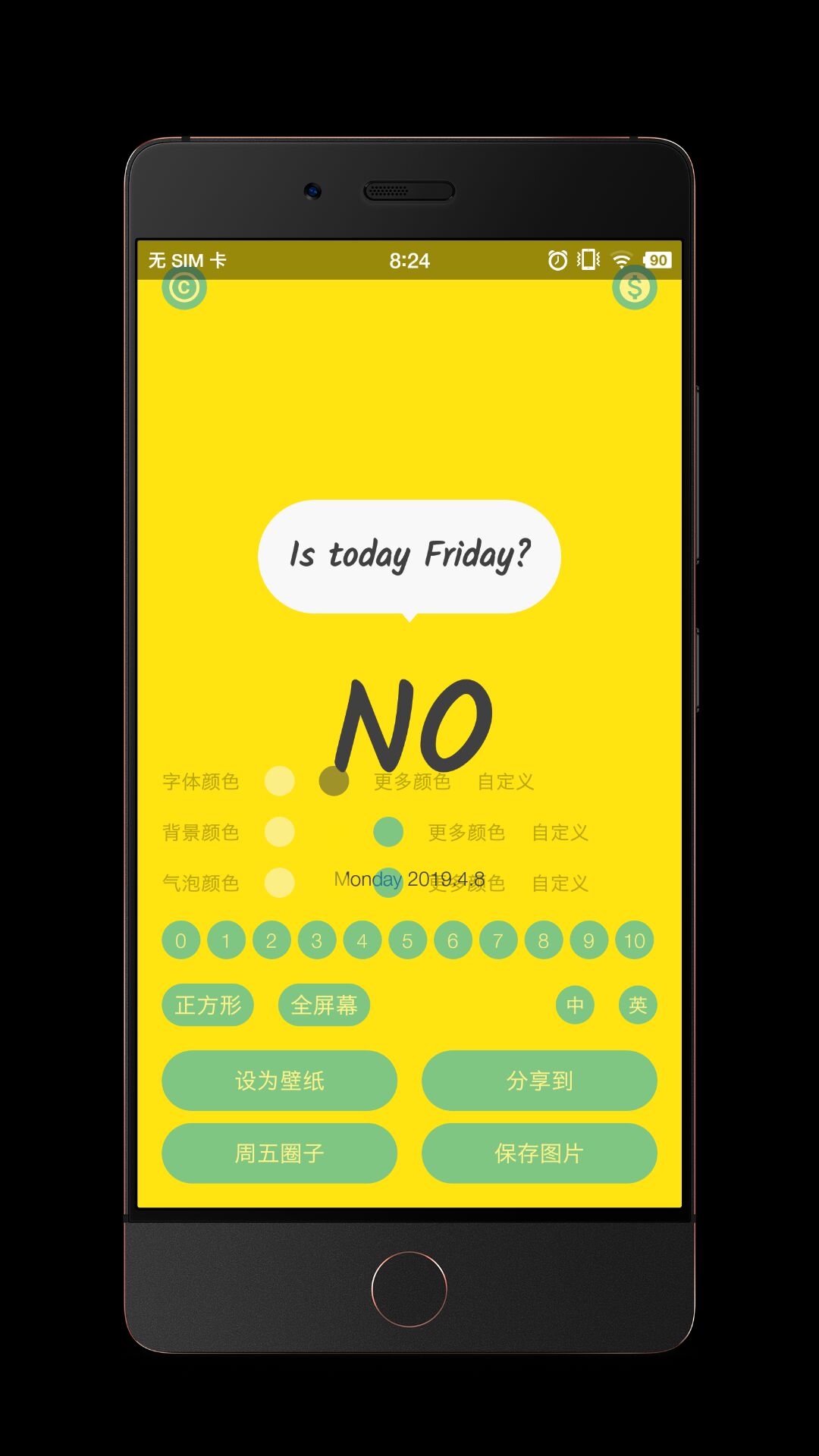
放两张截图对比,上面是flutter版本,下面是原生Android版本:


总体来说Flutter的布局方式是和ReactNative类似的,State来控制状态,以及Flex布局之类。
flutter里面的描述控件的是widget,描述布局的也是widget,于是不得不面临重重嵌套,写布局时十分怀念方便的ConstraintLayout,不过写多了之后发现这种布局方式有一个好处:就是非常容易写一个方法返回一个通用widget,然后只需要调用方法就可以重复构建类似的布局,虽然在android可以用include标签(只能重用布局),也可以用自定义布局(需要新建类比较麻烦),但都不如flutter这样直接用一个方法封装来的方便快捷。
接下来从根布局捋一捋用到的widget和一些踩到的坑:
根布局:Stack,Position和AspectRatio
app的界面主要分为两部分,用于展示的界面(包括背景和文字),和用于控制的界面(即图上的黑色半透明有一堆按钮的部分),其中展示部分有占全屏幕和缩减为正方形两种模式,因此不论如何这两个部分肯定是重叠的,我用两个方法分别构建这两部分的组件,然后使用Stack来放置这两个部分(最外层这个body是Scaffold的内容):
1 | body: Stack( |
最初我以为在子布局中设置alignment为botton就可以把controlPanel部分固定在底部,但实际并没有效果,这块内容飞到了顶上,半透明背景也没有出现,推测是controlPanel的内容占满了屏幕高度,就算是固定在底部也看不出来。所以解决方式是在controlPanel中给Column添加纵轴上的最大值mainAxisSize: MainAxisSize.min(参见_buildControlPanel()方法的代码)。在最初瞎几把乱试的时候误打误撞发现了一个可以达成相同效果的方式,就是使用Pisitioned来固定。
1 | // 使用Positioned把这部分固定在底部,然后left和right为0使布局撑开达到宽度match_parent的效果 |
AspectRatio的作用是使子布局宽高限制为固定宽高比,属性的作用都很显而易见,就不赘述了。
文字展示部分,Column,BoxDecoration
展示的部分布局很简单,就是从上到下摆上几个文字,用Column就可以实现,给Column设置在主轴上居中。flutter不像android所有View都可以设置margin和padding,而是要在外面套上Container,然后给Container设置设置各种属性来修饰。BoxDecoration则可以很方便的给Container的子元素设置背景色,圆角,边框,阴影等效果,让我觉得比较实用的就是对于Button类有一个现成的半圆圆角方法,在android里实现一般需要确定高度,不然就只能等渲染完了再按照高度的一半设置圆角。
1 | /// 绘制中间显示的部分 |
第一行文字有一个白色圆角背景作为气泡,文字要在气泡中居中,在android里我使用gravity=center,然后设置好padding,最后根据渲染完之后文字的整个高度来设置圆角,但在这里我固定了背景高度,由于无法知道文字的确切高度就不能用设置padding 的方法使文字居中了,解决方案是使用了一个Center包裹Text,宽度则由widthFactor设置为文字宽度的倍数,flutter里面用倍数设置宽度的操作让我觉得很奇怪。
控制面板
控制面板由各种按钮组成,整体是一个Column从上到下一共7行,各行用Row来排布按钮,是比较规律的排列方式,因为按钮有很多相似性,此处用了好几个方法来封装不同的按钮:
1 | /// 绘制整个控制面板 |
行:Expanded,Button
接下来绘制头三行,因为是一样的格式,封装在下面这个方法里:
1 | /// 绘制切换颜色的三行 [type]背景/气泡/字体 |
最主要用到的空间就是RaisedButton,是有凸起阴影效果的按钮,如果要没有立体效果的可以使用FlatButton,shape: StadiumBorder()可以方便地使按钮有半圆形效果,这里顺便放出三个颜色按钮的生成方法:
1 | /// 绘制点击切换颜色的小圆点 |
一开始我想像原生那样用一个有颜色的View设置一个点击事件就完事了,但是Flutter里面不是啥都可以点击的,如果不是Button类的widget,需要套一个GestureDetector的widget来添加点击事件(后面会用到),所以还是直接用了Button,立体效果看起来感觉比原来好一点。使用Button的时候起初感觉很麻烦的就是它有一些自带的padding等等,导致尺寸很不好控制,最后发现只要在在外面套上Container设置宽高就可以了,智障如我。
一行最后两个文字按钮,本来也是总有padding导致文字放不下,甚至按钮本身超出屏幕,最后设置了Expanded来使它们的宽度自适应,但是这样在小屏上文字可能真的放不下,于是把文字减了字数→_→
其他行也都是类似的结构,就不重复提了。
弹出部分:AlertDialog
选更多颜色和自定义颜色时都会弹出dialog,flutter有现成的Dialog类型控件,一般使用SimpleDialog显示一个多行选项列表,AlertDialog显示自定义的内容,并在最下面有几个按钮。
flutter有一个自带的showDialog方法,接收一些参数,并使用一个builder来生成Dialog:
1 | /// 显示自定义颜色的dialog |
以下是dialog的content部分内容:
可滑动Widget:GridView,SingleChildScrollView,Wrap
其中一个Dialog需要展示500多个颜色列表,最初我使用了一个可滑动的SingleChildScrollViewcontent,其中放了500多个按钮,用的是从左往右一行一行的排列,用Wrap比ListView更合适
1 | content: SingleChildScrollView(// 可滑动 |
但是在我看了一下SingleChildScrollView的源码之后,里面推荐了一堆别的控件,Flutter提供的控件太多了令人困惑,经过几次尝试,最终发现使用GridView.count可以完美实现,用法和Wrap很相似:
1 | content: GridView.count( |
输入与提示:TextField,Snackbar
另一个Dialog则弹出文本输入框供输入六位或者八位颜色值,这里涉及到文本输入与控制,在官方Demo中有现成的例子,所以就直接拿来用了:
1 | final TextEditingController _inputController = new TextEditingController(); |
这里用到了一个showSnackBar来显示SnackBar,有一个小坑,我先开始用网上搜索到的Scaffold.of(context).showSnackBar(snackBar);来显示,结果一直报Scaffold.of() called with a context that does not contain a Scaffold.这个错,由于对flutter的context不够了解,在查阅了一些资料后大致知道要把什么widget拆出来,这样就能通过context找到了(参考这篇文章),但是我并不想为了显示一个snackBar这么做,最后找到了另一个解决办法,Scaffold.of(context)是为了获取一个ScaffoldState,所以可以在Scaffold上添加一个key,再用这个key拿到state来调用方法:
1 | GlobalKey<ScaffoldState> scaffoldKey = GlobalKey(); |
整个页面的大致内容就是如此,原本我打算整出来就完事, 但在写这篇总结的时候也为了探索是不是有别的实现方式做了一些尝试,最终也进行了一些优化。
其实作为一个习惯了原生的Android开发者,很多时候都会困惑于原生很容易实现的效果放到Flutter中使用widget要怎么写,比如如何实现WRAP_COTENT和MATCH_PARENT(可以参考这篇文章)等等,正是因为如此,我认为需要写更多的布局才能逐渐习惯Flutter的代码风格。
下一篇文章(如果有的话)会描述这个app的功能部分,包括截屏,保存图片,分享,跳转其他app,SharedPreference保存数据,调用原生方法,多语言等等。